首页 / D3.JS / d3.js绘制饼状图
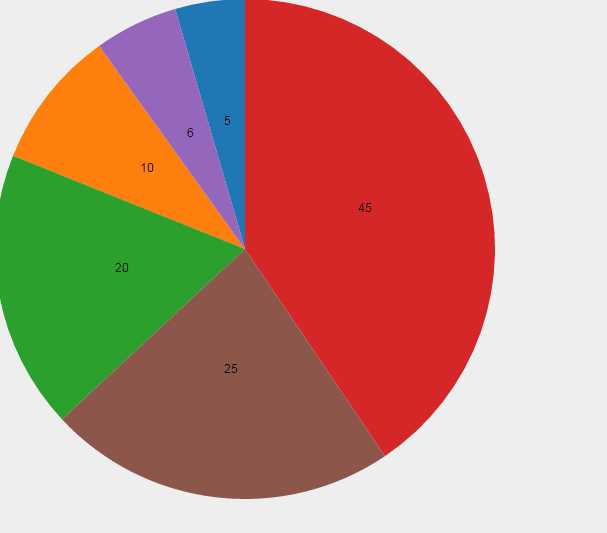
d3.js绘制饼状图
内容导读
互联网集市收集整理的这篇技术教程文章主要介绍了d3.js绘制饼状图,小编现在分享给大家,供广大互联网技能从业者学习和参考。文章包含2160字,纯文字阅读大概需要4分钟。
内容图文



<!
DOCTYPE html
>
<
html
class
="um landscape min-width-240px min-width-320px min-width-480px min-width-768px min-width-1024px"
>
<
head
>
<
title
></
title
>
<
meta
charset
="utf-8"
>
<
meta
name
="viewport"
content
="target-densitydpi=device-dpi, width=device-width, initial-scale=1, user-scalable=no, minimum-scale=1.0, maximum-scale=1.0"
>
<
link
rel
="stylesheet"
href
="css/fonts/font-awesome.min.css"
>
<
link
rel
="stylesheet"
href
="css/ui-box.css"
>
<
link
rel
="stylesheet"
href
="css/ui-base.css"
>
<
link
rel
="stylesheet"
href
="css/ui-color.css"
>
<
link
rel
="stylesheet"
href
="css/appcan.icon.css"
>
<
link
rel
="stylesheet"
href
="css/appcan.control.css"
>
</
head
>
<
body
class
="um-vp bc-bg"
ontouchstart
>
<
div
id
="container"
></
div
>
</
body
>
<
script
src
="js/appcan.js"
></
script
>
<
script
src
="js/appcan.control.js"
></
script
>
<
script
src
="js/d3.js"
></
script
>
</
body
>
<
script
>
appcan.ready(
function
() {
appcan.initBounce();
});
var
color
=
d3.scale.category10();
//
生成随机颜色
var
dataset
=
[
5
,
10
,
20
,
45
,
6
,
25
];
var
pie
=
d3.layout.pie();
//
饼图布局 https://github.com/mbostock/d3/wiki/Pie-Layout
var
w
=
1000
;
var
h
=
1000
;
var
outerRadius
=
w
/
2
;
//
外半径
var
innerRadius
=
0
;
//
内半径
var
arc
=
d3.svg.arc().innerRadius(innerRadius).outerRadius(outerRadius);
var
svg
=
d3.select(
"
body
"
).append(
"
svg
"
).attr(
"
width
"
, w).attr(
"
height
"
, h);
var
arcs
=
svg.selectAll(
"
g.arc
"
).data(pie(dataset)).enter().append(
"
g
"
).attr(
"
class
"
,
"
arc
"
).attr(
"
transform
"
,
"
translate(
"
+
outerRadius
+
"
,
"
+
outerRadius
+
"
)
"
);
arcs.append(
"
path
"
).attr(
"
fill
"
,
function
(d, i) {
return
color(i);
}).attr(
"
d
"
, arc);
arcs.append(
"
text
"
).attr(
"
transform
"
,
function
(d) {
return
"
translate(
"
+
arc.centroid(d)
+
"
)
"
;
//
定位文字到图形的中心
}).attr(
"
text-anchor
"
,
"
middle
"
)
//
文字居中
.text(
function
(d) {
return
d.value;
})
</
script
>
</
html
>

原文:http://www.cnblogs.com/1ming/p/5794820.html
内容总结
以上是互联网集市为您收集整理的d3.js绘制饼状图全部内容,希望文章能够帮你解决d3.js绘制饼状图所遇到的程序开发问题。 如果觉得互联网集市技术教程内容还不错,欢迎将互联网集市网站推荐给程序员好友。
内容备注
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 gblab@vip.qq.com 举报,一经查实,本站将立刻删除。
内容手机端
扫描二维码推送至手机访问。