iOS开发UI篇—UIScrollView控件实现图片缩放功能
内容导读
互联网集市收集整理的这篇技术教程文章主要介绍了iOS开发UI篇—UIScrollView控件实现图片缩放功能,小编现在分享给大家,供广大互联网技能从业者学习和参考。文章包含2479字,纯文字阅读大概需要4分钟。
内容图文

一、缩放
1.简单说明:
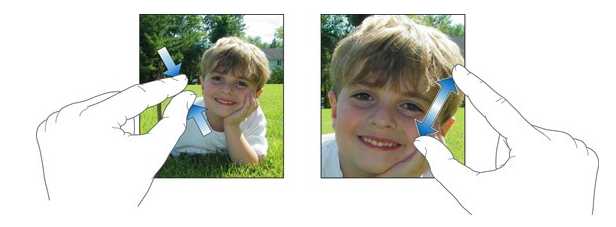
有些时候,我们可能要对某些内容进行手势缩放,如下图所示

UIScrollView不仅能滚动显示大量内容,还能对其内容进行缩放处理。也就是说,要完成缩放功能的话,只需要将需要缩放的内容添加到UIScrollView中
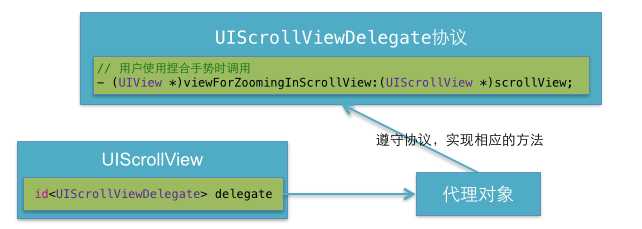
2.缩放原理
当用户在UIScrollView身上使用捏合手势时,UIScrollView会给代理发送一条消息,询问代理究竟要缩放自己内部的哪一个子控件(哪一块内容)

当用户在UIScrollView身上使用捏合手势时,UIScrollView会调用代理的viewForZoomingInScrollView:方法,这个方法返回的控件就是需要进行缩放的控件。
二、实现缩放功能
1.代码示例:
1 #import "YYViewController.h"
2
3 @interface YYViewController () <UIScrollViewDelegate>
4 {
5 UIScrollView *_scrollview;
6 UIImageView *_imageview;
7 }
8 @end
9
10 @implementation YYViewController
11
12 - (void)viewDidLoad
13 {
14 [super viewDidLoad];
15
16 //1添加 UIScrollView
17 //设置 UIScrollView的位置与屏幕大小相同
18 _scrollview=[[UIScrollView alloc]initWithFrame:self.view.bounds];
19 [self.view addSubview:_scrollview];
20
21 //2添加图片
22 //有两种方式
23 //(1)一般方式
24 // UIImageView *imageview=[[UIImageView alloc]init];
25 // UIImage *image=[UIImage imageNamed:@"minion"];
26 // imageview.image=image;
27 // imageview.frame=CGRectMake(0, 0, image.size.width, image.size.height);
28
29 //(2)使用构造方法
30 UIImage *image=[UIImage imageNamed:@"minion"];
31 _imageview=[[UIImageView alloc]initWithImage:image];
32 //调用initWithImage:方法,它创建出来的imageview的宽高和图片的宽高一样
33 [_scrollview addSubview:_imageview];
34
35 //设置UIScrollView的滚动范围和图片的真实尺寸一致
36 _scrollview.contentSize=image.size;
37
38
39 //设置实现缩放
40 //设置代理scrollview的代理对象
41 _scrollview.delegate=self;
42 //设置最大伸缩比例
43 _scrollview.maximumZoomScale=2.0;
44 //设置最小伸缩比例
45 _scrollview.minimumZoomScale=0.5;
46
47 }
48
49 //告诉scrollview要缩放的是哪个子控件
50 -(UIView *)viewForZoomingInScrollView:(UIScrollView *)scrollView
51 {
52 return _imageview;
53 }
54
55 @end
2.代码说明
实现缩放功能的4个步骤
(1)为scrollview设置代理(self)
(2)让控制器遵守scrollview的代理协议
(3)调用代理方法,返回需要实现缩放功能的子控件
(4)设置缩放的范围(最大和最小比例)
3.思路:
a.需要告诉scrollview要缩放的时哪一个子控件,这里为scrollview内部的imageview控件
b.谁来告诉scrollview缩放哪一个控件?代理
三、补充知识
两种实例化UIImageView的方法:
第一种:
UIImageView *imageview=[[UIImageView alloc]init];
UIImage *image=[UIImage imageNamed:@"minion"];
imageview.image=image;
imageview.frame=CGRectMake(0, 0, image.size.width, image.size.height);
第二种:
UIImage *image=[UIImage imageNamed:@"minion"];
_imageview=[[UIImageViewalloc]initWithImage:image];
调用initWithImage:方法,它创建出来的imageview的宽高和图片的宽高一样
[_scrollviewaddSubview:_imageview];
四、跟缩放相关的其他代理方法
缩放完毕的时候调用
- (void)scrollViewWillBeginZooming:(UIScrollView *)scrollView withView:(UIView *)view
正在缩放的时候调用
- (void)scrollViewDidZoom:(UIScrollView *)scrollView
原文:http://www.cnblogs.com/paranoia/p/5804102.html
内容总结
以上是互联网集市为您收集整理的iOS开发UI篇—UIScrollView控件实现图片缩放功能全部内容,希望文章能够帮你解决iOS开发UI篇—UIScrollView控件实现图片缩放功能所遇到的程序开发问题。 如果觉得互联网集市技术教程内容还不错,欢迎将互联网集市网站推荐给程序员好友。
内容备注
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 gblab@vip.qq.com 举报,一经查实,本站将立刻删除。
内容手机端
扫描二维码推送至手机访问。