首页 / VSCODE / 嵌入式VScode配置
嵌入式VScode配置
内容导读
互联网集市收集整理的这篇技术教程文章主要介绍了嵌入式VScode配置,小编现在分享给大家,供广大互联网技能从业者学习和参考。文章包含1081字,纯文字阅读大概需要2分钟。
内容图文

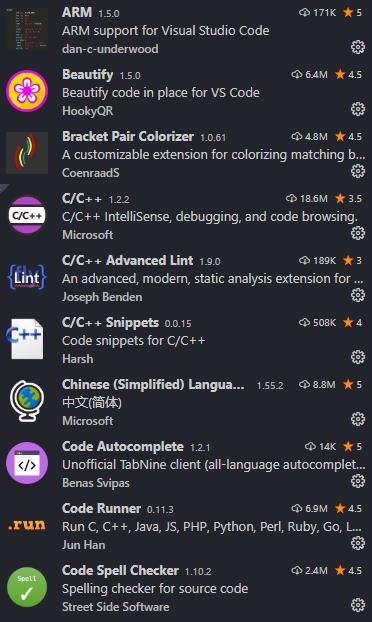
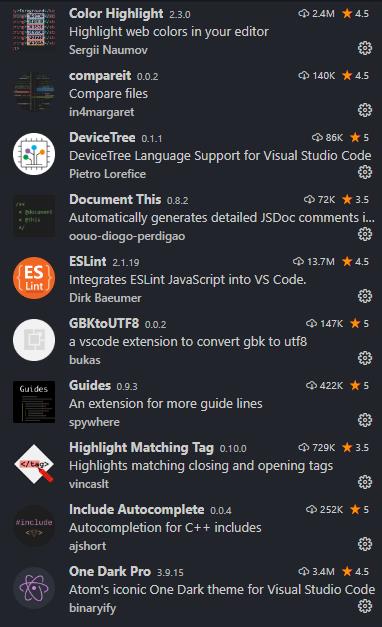
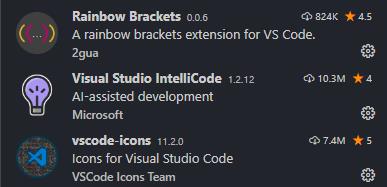
1.插件
目前我用的插件如下:



2.launch.json
{
"
version
": "0.2.0",
"configurations": [
{
"name": "gcc.exe - launch",
"type": "cppdbg",
"request": "launch",
"program": "${fileDirname}\\${fileBasenameNoExtension}.exe",
"args": [],
"stopAtEntry": false,
"cwd": "${workspaceFolder}",
"environment": [],
"externalConsole": true,
"MIMode": "gdb",
"miDebuggerPath": "F:\\VS Code\\mingw-w64\\mingw32\\bin\\gdb.exe",
"setupCommands": [
{
"description": "为 gdb 启用整齐打印",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
],
"preLaunchTask": "C/C++: gcc.exe 生成活动文件"
}
]
}
3.tasks.json
{
"
tasks
"
: [
{
"
type
": "cppbuild",
"label": "C/C++: gcc.exe tasks",
"command": "F:\\VS Code\\mingw-w64\\mingw32\\bin\\gcc.exe",
"args": [
"-g",
"${file}",
"-o",
"${fileDirname}\\${fileBasenameNoExtension}.exe"
],
"options": {
"cwd": "${workspaceFolder}"
},
"problemMatcher": [
"$gcc"
],
"group": {
"kind": "build",
"isDefault": true
},
"detail": "调试器生成的任务。"
}
],
"version": "2.0.0"
}
4.环境搭建
http://www.bubuko.com/infodetail-2479833.html
原文:https://www.cnblogs.com/kunshanpipixia/p/14611821.html
内容总结
以上是互联网集市为您收集整理的嵌入式VScode配置全部内容,希望文章能够帮你解决嵌入式VScode配置所遇到的程序开发问题。 如果觉得互联网集市技术教程内容还不错,欢迎将互联网集市网站推荐给程序员好友。
内容备注
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 gblab@vip.qq.com 举报,一经查实,本站将立刻删除。
内容手机端
扫描二维码推送至手机访问。