webpack 使用别名(resolve.alias)解决scss @import相对路径导致的问题
内容导读
互联网集市收集整理的这篇技术教程文章主要介绍了webpack 使用别名(resolve.alias)解决scss @import相对路径导致的问题,小编现在分享给大家,供广大互联网技能从业者学习和参考。文章包含850字,纯文字阅读大概需要2分钟。
内容图文

webpack.conf.js 中 resolve.alias 配置
resolve: {
extensions: [‘.js‘, ‘.vue‘],
alias: {
‘@‘: path.resolve(__dirname, ‘src‘),
‘@scss‘: path.resolve(__dirname, ‘src‘, ‘scss‘),
}
}
配置了resolve.alias 后,在js中我们可以这样用
//
原本这样写
import hongAlert from ‘./../src/scss/icon.scss‘
// 现在可以这样写
import hongAlert from ‘@scss/icon.scss‘
在scss中需要这样写,注意是~@
//
原本这样写
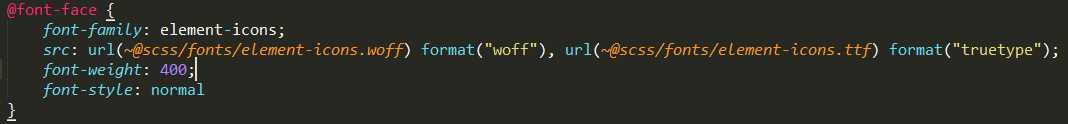
@import ‘./../../../scss/mixin.scss‘;
// 现在可以这样写,注意是~@
@import ‘~@scss/icon.scss‘;
问题与背景
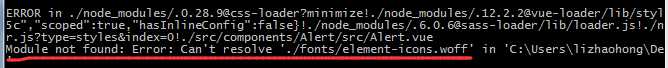
在 *.vue 中的 style 标签中,我使用 @import 引入 icon.scss 样式。由于icon需要依赖一个font/woff/ttf。而 icon.scss 和 font 文件夹是同一目录的。


而Alert.vue却和它们不同目录。那这时候编译会发生什么呢?报错~

原因和流程可能是这样的:vue将icon.scss引入后,再想引入font的时候,却发现在vue的目录中找不到font这个文件夹,所以报错了。
解决方法,是结合webpack的resolve.alias来配置绝对路径。

顺便一提,如果你在js中引用scss,就不会导致这种错误。但在js中导入css总觉得怪怪的。
import ‘@scss/icon.scss‘
原文:https://www.cnblogs.com/CyLee/p/8438824.html
内容总结
以上是互联网集市为您收集整理的webpack 使用别名(resolve.alias)解决scss @import相对路径导致的问题全部内容,希望文章能够帮你解决webpack 使用别名(resolve.alias)解决scss @import相对路径导致的问题所遇到的程序开发问题。 如果觉得互联网集市技术教程内容还不错,欢迎将互联网集市网站推荐给程序员好友。
内容备注
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 gblab@vip.qq.com 举报,一经查实,本站将立刻删除。
内容手机端
扫描二维码推送至手机访问。