jQuery Uploadify在ASP.NET MVC3中的使用
内容导读
互联网集市收集整理的这篇技术教程文章主要介绍了jQuery Uploadify在ASP.NET MVC3中的使用,小编现在分享给大家,供广大互联网技能从业者学习和参考。文章包含9205字,纯文字阅读大概需要14分钟。
内容图文

1、Uploadify简介
Uploadify是基于jQuery的一种上传插件,支持多文件、带进度条显示上传,在项目开发中常被使用。
Uploadify官方网址:http://www.uploadify.com/
2、ASP.NET MVC3中的使用Uploadify
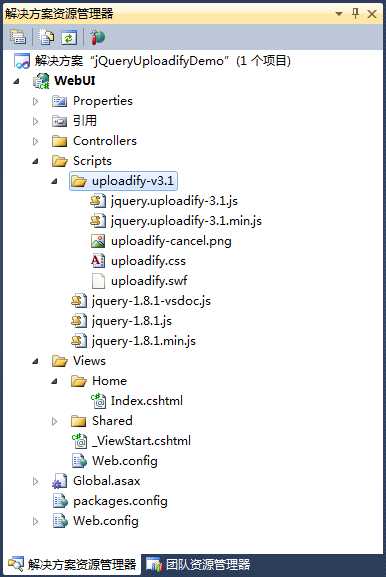
搭建ASP.NET MVC3解决方案如下图,其中使用到的Uploadify为3.1版本:

1>、简单示例
_Layout.cshtml代码:
<!DOCTYPE html>
<html>
<head>
<title>@ViewBag.Title</title>
@RenderSection("Header")
</head>
<body>
@RenderBody()
</body>
</html>
Index.cshtml代码:
@{
ViewBag.Title = "Index";
Layout = "~/Views/Shared/_Layout.cshtml";
}
@section Header{
<link href="@Url.Content("~/Scripts/uploadify-v3.1/uploadify.css")" rel="stylesheet" type="text/css" />
<script src="@Url.Content("~/Scripts/jquery-1.8.1.min.js")" type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/uploadify-v3.1/jquery.uploadify-3.1.min.js")" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
$(‘#file_upload‘).uploadify({
‘swf‘ : ‘@Url.Content("~/Scripts/uploadify-v3.1/uploadify.swf")‘,
‘uploader‘ : ‘/Home/Upload‘
});
});
</script>
<style type="text/css">
body
{
font-size: 12px;
}
.tip
{
height: 20px;
border-bottom: 1px solid #CCC;
margin-bottom: 10px;
}
</style>
}
<div class="tip">
jQuey Uploadify上传文件示例:
</div>
<input type="file" id="file_upload" name="file_upload" />
HomeController.cs代码:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using System.IO;
namespace WebUI.Controllers
{
public class HomeController : Controller
{
//
// GET: /Home/
public ActionResult Index()
{
return View();
}
[AcceptVerbs(HttpVerbs.Post)]
public JsonResult Upload(HttpPostedFileBase fileData)
{
if (fileData != null)
{
try
{
// 文件上传后的保存路径
string filePath = Server.MapPath("~/Uploads/");
if (!Directory.Exists(filePath))
{
Directory.CreateDirectory(filePath);
}
string fileName = Path.GetFileName(fileData.FileName);// 原始文件名称
string fileExtension = Path.GetExtension(fileName); // 文件扩展名
string saveName = Guid.NewGuid().ToString() + fileExtension; // 保存文件名称
fileData.SaveAs(filePath + saveName);
return Json(new { Success = true, FileName = fileName, SaveName = saveName });
}
catch (Exception ex)
{
return Json(new { Success = false, Message = ex.Message }, JsonRequestBehavior.AllowGet);
}
}
else
{
return Json(new { Success = false, Message = "请选择要上传的文件!" }, JsonRequestBehavior.AllowGet);
}
}
}
}
上传效果图:

2>、设置上传图片大小
ASP.NET MVC默认情况下,允许上传的文件大小最大为4MB。因此在默认情况下,Uploadify也只能最大上传4MB大小的文件,超过范围则会IO报错提示无法上传。
修改Web.config设置允许上传的最大文件大小:
<system.web> <!--设置最大允许上传文件大小1G--> <httpRuntime maxRequestLength= "102400" executionTimeout= "60" /> </system.web>
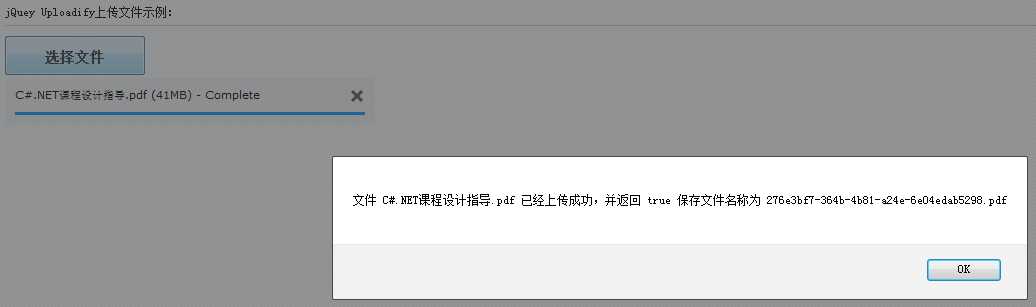
修改最大上传文件大小后效果:

3>、Uploadify常用属性设置
auto:是否选择文件后自动上传,默认为true。
@{
ViewBag.Title = "Index";
Layout = "~/Views/Shared/_Layout.cshtml";
}
@section Header{
<link href="@Url.Content("~/Scripts/uploadify-v3.1/uploadify.css")" rel="stylesheet" type="text/css" />
<script src="@Url.Content("~/Scripts/jquery-1.8.1.min.js")" type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/uploadify-v3.1/jquery.uploadify-3.1.min.js")" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
$(‘#file_upload‘).uploadify({
‘auto‘ : false,
‘swf‘ : ‘@Url.Content("~/Scripts/uploadify-v3.1/uploadify.swf")‘,
‘uploader‘ : ‘/Home/Upload‘
});
});
</script>
<style type="text/css">
body
{
font-size: 12px;
}
.tip
{
height: 20px;
border-bottom: 1px solid #CCC;
margin-bottom: 10px;
}
</style>
}
<div class="tip">
jQuey Uploadify上传文件示例:
</div>
<div>
<input type="file" id="file_upload" name="file_upload" />
</div>
<div>
<a href="javascript:$(‘#file_upload‘).uploadify(‘upload‘);">上传</a>
</div>

buttonText:设置上传按钮显示文字。
<script type="text/javascript">
$(function () {
$(‘#file_upload‘).uploadify({
‘buttonText‘ : ‘请选择上传文件‘,
‘swf‘ : ‘@Url.Content("~/Scripts/uploadify-v3.1/uploadify.swf")‘,
‘uploader‘ : ‘/Home/Upload‘
});
});
</script>

buttonImage:设置上传按钮背景图片。
@{
ViewBag.Title = "Index";
Layout = "~/Views/Shared/_Layout.cshtml";
}
@section Header{
<link href="@Url.Content("~/Scripts/uploadify-v3.1/uploadify.css")" rel="stylesheet" type="text/css" />
<script src="@Url.Content("~/Scripts/jquery-1.8.1.min.js")" type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/uploadify-v3.1/jquery.uploadify-3.1.min.js")" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
$(‘#file_upload‘).uploadify({
‘buttonImage‘: ‘@Url.Content("~/Scripts/uploadify-v3.1/browse-btn.png")‘,
‘swf‘: ‘@Url.Content("~/Scripts/uploadify-v3.1/uploadify.swf")‘,
‘uploader‘: ‘/Home/Upload‘
});
});
</script>
<style type="text/css">
body
{
font-size: 12px;
}
.tip
{
height: 20px;
border-bottom: 1px solid #CCC;
margin-bottom: 10px;
}
.uploadify-button
{
background-color: transparent;
border: none;
padding: 0;
}
.uploadify:hover .uploadify-button
{
background-color: transparent;
}
</style>
}
<div class="tip">
jQuey Uploadify上传文件示例:
</div>
<div>
<input type="file" id="file_upload" name="file_upload" />
</div>

multi:是否允许一次选择多个文件一起上传,默认为true。
<script type="text/javascript">
$(function () {
$(‘#file_upload‘).uploadify({
‘buttonImage‘: ‘@Url.Content("~/Scripts/uploadify-v3.1/browse-btn.png")‘,
multi: true,
‘swf‘: ‘@Url.Content("~/Scripts/uploadify-v3.1/uploadify.swf")‘,
‘uploader‘: ‘/Home/Upload‘
});
});
</script>
fileTypeDesc:设置允许上传图片格式描述;
fileTypeExts:设置允许上传图片格式。
<script type="text/javascript">
$(function () {
$(‘#file_upload‘).uploadify({
‘buttonImage‘: ‘@Url.Content("~/Scripts/uploadify-v3.1/browse-btn.png")‘,
‘fileTypeDesc‘: ‘图片文件‘,
‘fileTypeExts‘: ‘*.gif; *.jpg; *.png‘,
‘swf‘: ‘@Url.Content("~/Scripts/uploadify-v3.1/uploadify.swf")‘,
‘uploader‘: ‘/Home/Upload‘
});
});
</script>

removeCompleted:设置已完成上传的文件是否从队列中移除,默认为true。
$(function() {
$("#file_upload").uploadify({
‘removeCompleted‘ : false,
‘swf‘ : ‘/uploadify/uploadify.swf‘,
‘uploader‘ : ‘/uploadify/uploadify.php‘
});
});
queueSizeLimit:设置上传队列中同时允许的上传文件数量,默认为999。
$(function() {
$("#file_upload").uploadify({
‘queueSizeLimit‘ : 1,
‘swf‘ : ‘/uploadify/uploadify.swf‘,
‘uploader‘ : ‘/uploadify/uploadify.php‘
});
});
uploadLimit:设置允许上传的文件数量,默认为999。
$(function() {
$("#file_upload").uploadify({
‘swf‘ : ‘/uploadify/uploadify.swf‘,
‘uploader‘ : ‘/uploadify/uploadify.php‘,
‘uploadLimit‘ : 1
});
});
4>、Uploadify常用事件设置
onUploadComplete:单个文件上传完成时触发事件。
$(function() {
$("#file_upload").uploadify({
‘swf‘ : ‘/uploadify/uploadify.swf‘,
‘uploader‘ : ‘/uploadify/uploadify.php‘,
‘onUploadComplete‘ : function(file) {
alert(‘The file ‘ + file.name + ‘ finished processing.‘);
}
});
});
onQueueComplete:队列中全部文件上传完成时触发事件。
$(function() {
$("#file_upload").uploadify({
‘swf‘ : ‘/uploadify/uploadify.swf‘,
‘uploader‘ : ‘/uploadify/uploadify.php‘,
‘onQueueComplete‘ : function(queueData) {
alert(queueData.uploadsSuccessful + ‘ files were successfully uploaded.‘);
}
});
});
onUploadSuccess:单个文件上传成功后触发事件。
<script type="text/javascript">
$(function () {
$(‘#file_upload‘).uploadify({
‘buttonImage‘: ‘@Url.Content("~/Scripts/uploadify-v3.1/browse-btn.png")‘,
‘swf‘: ‘@Url.Content("~/Scripts/uploadify-v3.1/uploadify.swf")‘,
‘uploader‘: ‘/Home/Upload‘,
‘onUploadSuccess‘: function (file, data, response) {
eval("data=" + data);
alert(‘文件 ‘ + file.name + ‘ 已经上传成功,并返回 ‘ + response + ‘ 保存文件名称为 ‘ + data.SaveName);
}
});
});
</script>

4>、Uploadify常用方法
upload:上传文件
cancel:取消上传
@{
ViewBag.Title = "Index";
Layout = "~/Views/Shared/_Layout.cshtml";
}
@section Header{
<link href="@Url.Content("~/Scripts/uploadify-v3.1/uploadify.css")" rel="stylesheet" type="text/css" />
<script src="@Url.Content("~/Scripts/jquery-1.8.1.min.js")" type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/uploadify-v3.1/jquery.uploadify-3.1.min.js")" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
$(‘#file_upload‘).uploadify({
‘auto‘ : false,
‘buttonImage‘ : ‘@Url.Content("~/Scripts/uploadify-v3.1/browse-btn.png")‘,
‘swf‘ : ‘@Url.Content("~/Scripts/uploadify-v3.1/uploadify.swf")‘,
‘uploader‘ : ‘/Home/Upload‘
});
});
</script>
<style type="text/css">
body
{
font-size: 12px;
}
.tip
{
height: 20px;
border-bottom: 1px solid #CCC;
margin-bottom: 10px;
}
.uploadify-button
{
background-color: transparent;
border: none;
padding: 0;
}
.uploadify:hover .uploadify-button
{
background-color: transparent;
}
</style>
}
<div class="tip">
jQuey Uploadify上传文件示例:
</div>
<div>
<input type="file" id="file_upload" name="file_upload" />
</div>
<div>
<a href="javascript:$(‘#file_upload‘).uploadify(‘upload‘);">上传第一个</a>
<a href="javascript:$(‘#file_upload‘).uploadify(‘upload‘,‘*‘);">上传队列</a>
<a href="javascript:$(‘#file_upload‘).uploadify(‘cancel‘);">取消第一个</a>
<a href="javascript:$(‘#file_upload‘).uploadify(‘cancel‘, ‘*‘);">取消队列</a>
</div>

3、示例代码附件
原文:http://www.cnblogs.com/zxtceq/p/7346527.html
内容总结
以上是互联网集市为您收集整理的jQuery Uploadify在ASP.NET MVC3中的使用全部内容,希望文章能够帮你解决jQuery Uploadify在ASP.NET MVC3中的使用所遇到的程序开发问题。 如果觉得互联网集市技术教程内容还不错,欢迎将互联网集市网站推荐给程序员好友。
内容备注
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 gblab@vip.qq.com 举报,一经查实,本站将立刻删除。
内容手机端
扫描二维码推送至手机访问。
