webpack4从零配置搭建简单的React16开发环境
内容导读
互联网集市收集整理的这篇技术教程文章主要介绍了webpack4从零配置搭建简单的React16开发环境,小编现在分享给大家,供广大互联网技能从业者学习和参考。文章包含3609字,纯文字阅读大概需要6分钟。
内容图文

写在最前
暑假想要学习React, 发现React官网上的没有说明如何搭建React开发环境, 网上找的很多都是基于webpack3的, 或者直接使用脚手架, 所以趁着放假, 就稍微学了下webpack, 开始搭建自己的React项目. 第一次写博客, 如有错误, 请指出, 谢谢!
之后也会继续更新从零搭建React全家桶系列, react+react-router+redux+es6. 希望大家多多支持.
说明
- 开发环境是windows 10
- 技术栈版本
- node 10.3.0
- npm 6.1.0
- webpack 4.16.1
- react 16.4.1
- babel-core 6.26.3
- babel-loader 7.1.5
- babel-preset-env 1.7.0
- babel-preset-react 6.24.1
初始化项目
- 创建文件夹并进入
mkdir react-start&& cd react-start
-
初始化package.json文件
npm init -y
-y的意思是按照默认的填写
webpack
- 安装webpack
npm i webpack webpack-cli -D
-D的意思是保存到开发依赖中
在webpack4中, 需要同时安装webpack和webpack-cli, 因为两者在webpack4中分开管理了
- 新建webpack开发配置文件
touch webpack.config.js
webpack.config.js
const path = require(‘path‘); module.exports = { // 入口文件 entry: { app: ‘./src/index.js‘ }, // 输出到dist文件夹, 文件名字为bundle.js output: { filename: ‘bundle.js‘, path: path.resolve(__dirname,‘./dist‘) } }
- 新建src目录然后在里面新建index.js文件
mkdir src && cd src && touch index.js
在index.js里面输入
console.log(‘Hello World!‘);
- 进入package.json文件, 在scripts里面加入"build"
"scripts": { "test": "echo \"Error: no test specified\" && exit 1", "build": "webpack" }
- 回到根目录, 在命令行里输入npm run build
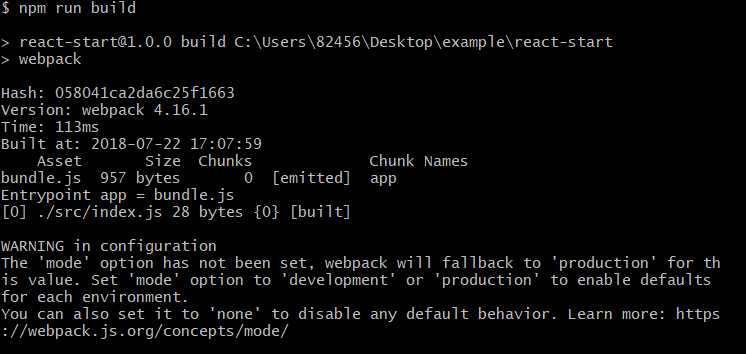
npm run build
- 可以看到以下内容, 表示编译成功

可以看到, 一个webpack命令执行了什么呢?
官网是这样解释的, 如果webpack.config.js存在, 则webpack命令将默认选择使用它.
我们也可以使用 webpack --config webpack.config.js 命令来指定配置文件
- 现在我们来测试一下,在dist文件夹里面新建index.html
index.html
<!
DOCTYPE html
>
<
html
>
<
head
>
<
meta
charset
="utf-8"
/>
<
meta
http-equiv
="X-UA-Compatible"
content
="IE=edge"
>
<
title
>Page Title</title><meta name="viewport" content="width=device-width, initial-scale=1"></head><body><script src="./bundle.js"></script></body></html>
- 用浏览器打开index.html可以看到控制台输出了Hello World!

- 到现在为止, 我们已经完成了基本的webpack配置了.
React
- 下面我们正式开始搭建React
- 安装react和react-dom
npm install react react-dom --save
也可以简写为:
npm i react react-dom -S
- 因为react中使用JSX语法, 所以我们需要 babel来编译它
npm i babel-core babel-loader babel-preset-env babel-preset-react -D
其中babel-core是核心文件, babel6推荐使用 babel-preset-env 来对ES2015及更高版本进行转换, babel-preset-react能够转换JSX语法
- 在根目录下新建babel配置文件.babelrc
touch .babelrc
- 修改webpack.config.js, 增加babel-loader
module: {
rules: [
{
test: /\.(js|jsx)$/,
use: ‘babel-loader‘,
exclude: /node_modules/
}
]
}
- 修改src文件夹里面index.js
import React, { Component } from ‘react‘;
import ReactDOM from ‘react-dom‘;
ReactDOM.render(
<h1>Hello World</h1>,
document.getElementById(‘root‘)
)
- 修改dist文件夹里面的index.html, 加上<div id="root"></div>
<!
DOCTYPE html
>
<
html
>
<
head
>
<
meta
charset
="utf-8"
/>
<
meta
http-equiv
="X-UA-Compatible"
content
="IE=edge"
>
<
title
>Page Title</title><meta name="viewport" content="width=device-width, initial-scale=1"></head><body><div id="root"></div><script src="./bundle.js"></script></body></html>
- 执行命令npm run build, 可以看到编译成功
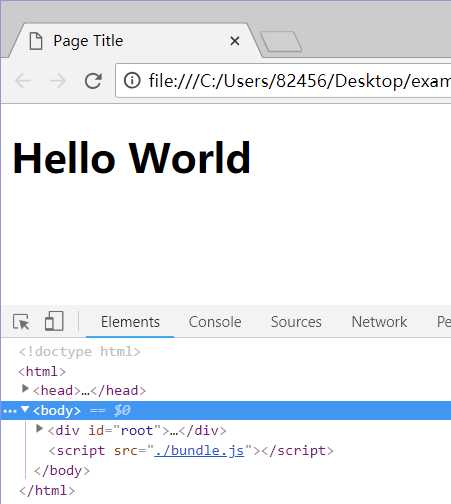
- 用浏览器打开index.html, 可以看到

现在, 已经成功地用webpack编译JSX语法了
但是我们在开发中, 每次要编译代码时, 手动运行npm run build 会变得很麻烦, 所以我们可以使用插件来帮助我们在代码发生变化后自动编译代码
使用webpack插件进行开发
- 安装webpack-dev-server
npm i webpack-dev-server -D
- 修改webpack.config.js, 增加devServer
devServer: {
port: 3000,
contentBase: ‘./dist‘
}
意思是把服务器端口设为3000, 默认目录是dist
- 修改package.json, 增加一个script脚本, 可以直接运行开发服务器
"scripts": { "test": "echo \"Error: no test specified\" && exit 1", "build": "webpack", "server": "webpack-dev-server --open" },
- 运行npm run server
npm run server
直接修改index.js里面的内容, web 服务器就会自动重新加载编译后的代码

至此, 简单的react开发环境已经搭建完成了!
代码请看我的github: https://github.com/Ga-hou/react-start
原文:https://www.cnblogs.com/gahou/p/9351002.html
内容总结
以上是互联网集市为您收集整理的webpack4从零配置搭建简单的React16开发环境全部内容,希望文章能够帮你解决webpack4从零配置搭建简单的React16开发环境所遇到的程序开发问题。 如果觉得互联网集市技术教程内容还不错,欢迎将互联网集市网站推荐给程序员好友。
内容备注
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 gblab@vip.qq.com 举报,一经查实,本站将立刻删除。
内容手机端
扫描二维码推送至手机访问。